gofujita notes
on freewritings
フリーライティングについて考えたことを、かいていく場所です
はじまりのフリーライティング
5. 流れを乱さず流れをつかむ
ぼくは、どちらかと言うと書きながら考えが散らかってしまうタイプです。以前は、頭の中で整理できなくなり、筆が進まなくなることがよくありました。浮かんできたいくつもの考えをどうあつかえば良いのか分からず、書けなくなる感覚でした。しかし、今は、このぬかるみ状態がずっと少なくなりました。フリーライティングという書き方と、アウトライナーに出会ったからです。
そして、ここが鍵なのですが、アウトライナーには、自分の頭の中に浮かんでくる言葉どうしの「仮の位置関係」を、素早く記録する機能があります。これが、散らかりかけたアイディアの流れを、乱さずに捉える作業を助けてくれます。
言葉どうしの位置関係とは、言葉と言葉の論理的なつながりの強さや順番、と言えばよいでしょうか。つながりが強く、順番もはっきりしている場合は、言葉の流れと呼んでもよいと思います。頭の中に浮かんでくる言葉やその流れには、今書いている言葉と論理的につよく結びついたものから、たとえば発音が似ているなどあまり意味のない連想まで、いろいろあります。そして、今書いている言葉とのつながりの程度が同じ流れが2つ以上、同時に浮かぶこともあります。この記事の最初に書いた「考えが散らかる」の一部はこういった状態だと考えています。
考えが散らかりそうになったら、この2つ以上の流れをとりあえず、今書いている言葉につながる複数の流れとして仮に書いておいてから、あとでたがいの関係を整理すればよい。これが、ぼくの考えた、考えが散らかることへの対策です。
そのためにぼくは、アウトライナーで、空白行をつかいます。
5.1. 空白行で言葉の位置関係を仮表示する
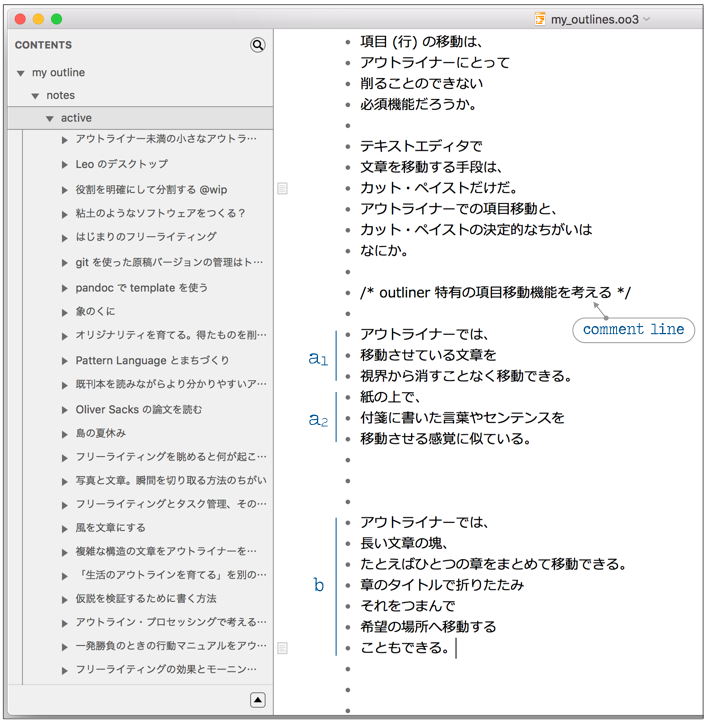
第4回の記事にあげたフリーライティングを例に、具体的に説明しましょう。まず、下の図の中央から少し上にある「comment line」より上の文章を読んでください。

このフリーライティングでは、結城浩さんの「小さなサイトをつくる」という記事をきっかけに自分にとっての「小さなサイト」が何かを考えています。そして、「アウトライナー未満のアウトライナー」をつくってみたい、という考えが浮かびました。ここまでが、第4回の復習です。
そこで、このフリーライティングでは、もうこれ以上削るとアウトライナーではなくなってしまう、アウトライナーにとっての必要最小限の機能を考えようとしています。ここで検討しているのは、アウトライナー4つのコア機能のひとつ、項目単位で文章を移動させる機能です。これを削ることで書く作業が滞ってしまうかどうかを考えています。
要点は、テキストエディタにもあるコピー・ペイストの機能で、アウトライナー特有の文章移動機能を代用できるかどうかです。まず浮かんだのは、センテンスを目に見ながら、まるで情報カードや付箋を移動させる感覚で画面の文章を移動できることが大切である、という考えでした。図の下から2つめ、a1 の文章です。
ところが、書いている最中に別の例も頭に浮かびました。そこで、a1 を最後までタイプし終える前に、3行あけてタイプしました。図の b です。ごくかんたんに対象項目をまとめて移動できることこそ重要ではないか、という考えです。そのあと a1 に戻って、そのつづきをタイプします。そして a2 まで書き終えました。
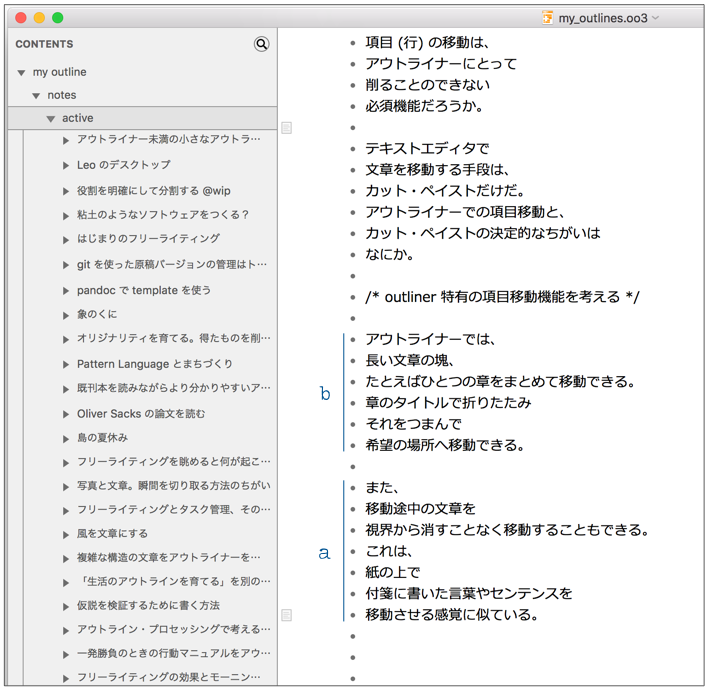
その上で、a と b の役割を考えます。
そして a に書いた部分は、より重要度の低い効果ではないかと考えました。付箋のように見ながら文章グループを移動できる効果は、現実の物理空間を真似するような効果にすぎないからです。そこで、b の下にもってくることにします。

流れに合わせて a の文章を一部直しています。そして、b と a のあいだの空白が1行に減った点に注目してください。これは、この文章の流れでおおよそ確定であることを示しています。空白行の数を、文章の位置関係が仮かそうでないか、確定度合いを示す記号としても使っている訳です。
余談ですが、ぼくは、こうやって論理の流れをある程度固めてから、その文章にインデントを使って階層構造をもたせます。インデントによる階層構造は、空白行よりも強い視覚効果があります。見かけでそうなっている分、言葉がつくっている意味の流れを強引に変える印象もあります。インデントをつけるのをあとにするのは、見かけのごまかしに騙されないための工夫でもあります。この問題については、この記事もぜひ読んでください。
5.2. 空白行を思いのままつくるために
この使い方をするためには、空白行をかんたんにつくることができるかが鍵になります。言い換えると、改行の役割を担うリターンキーを押したときのカーソルの反応が重要なのです。
最初の図のように空白行を複数つくるためには、リターンキーを押した回数だけカーソルのある階層に空白行ができることが、節約的です。リターンキーを押すだけでよいのですから。そして OmniOutliner では、このリターンキーの使い方ができるようにデザインされています。
WorkFlowy では、リターンキーを複数回押しても空白行を複数つくることができません。リターンキー1回で空白行がひとつ同じ階層にできますが、2回押すとその空白行の階層がひとつ、3回で2つ上がります。カーソルが画面の最上位にある場合のみ、リターンキーの回数分だけ空白行が同階層に生まれます。
そこで、対策としてスペースキーを1回押して空白文字をひとつ入れたあとにリターンキーを押す動作を繰り返します。ひと手間だけ増えますが、こうすることで、かんたんに空白行を複数つくることができます[1]。まだ短い期間しか試していませんが、OmniOutliner などのアウトライナーとほぼ同じ操作感で、空白行を複数つくることができます。
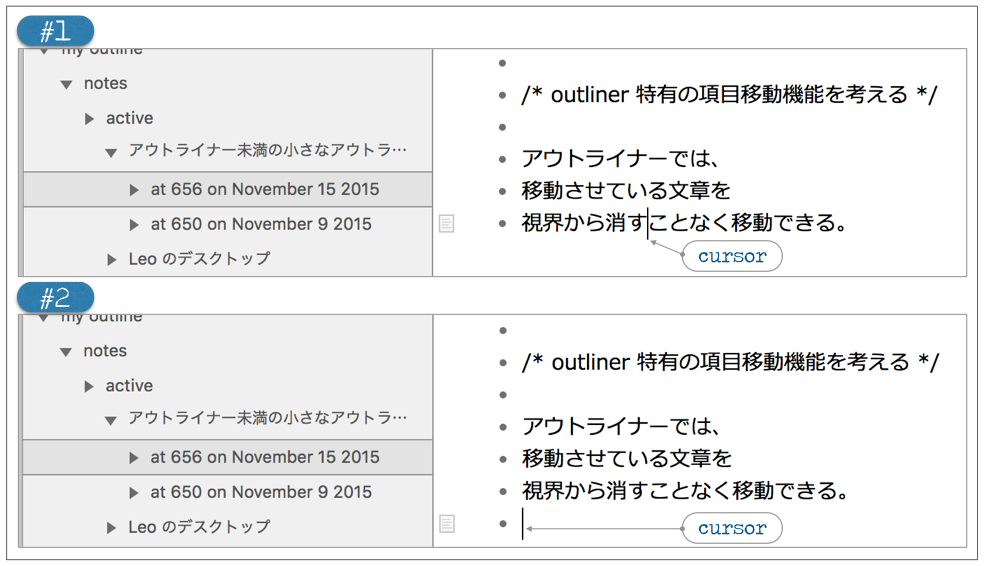
OmniOutliner にはリターンキーの反応として、ぼくにとってもうひとつ大切な要素があります[2]。書き直しなどで、カーソルが文字列の途中にある場面で、リターンキーを押したときの反応です。OmniOutliner では、カーソルよりうしろにある文字が元の行に残されカーソルだけが下の行に移動し、新しい空白行をつくることができます (図#1, #2)。

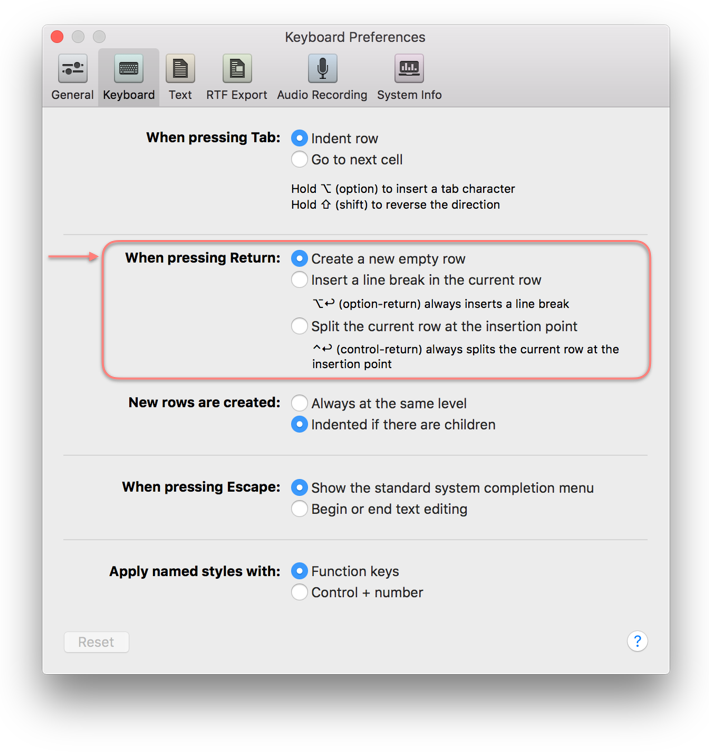
この設定であれば、空白行をつくるために 1) 毎回カーソルを文字列の右端に移動させてから 2) リターンを押す手間のうちの 1) を省略できます。その設定画面を載せておきます。

5.3. できるだけマウスを使わない
さらに小さなことなのですが、OmniOutliner で上下の矢印キーをつかってカーソル移動させると、出発した行のカーソルの位置が維持されたまま行を上下します。たとえば、行頭にカーソルがあれば上の行に移動しても行頭、行頭から2文字目のうしろにカーソルがあれば、2文字目のうしろの位置のまま上下にカーソルを移動できます。
これはリライティングなどのためにカーソルを上下に移動したいとき、キーボード操作だけでカーソルを移動させるときにかなり有効です。経験的には、別の行にあるターゲットの単語に矢印キーだけで移動するとき、行を変えると常に行頭にカーソルが飛ぶ場合より、早くターゲットの単語にたどりつける感覚があります。マウスやトラックパッドを使う頻度を減らすことができます。
5.4. おわりに
ここに書いたことは、たとえばアプリケーションの宣伝には出てこない、機能とは呼べないような「小さな機能」です。しかしそこには、フリーライティングや書くというプロセスの根本につながる重要な部分が含まれていると、ぼくは考えています。頭の中に生まれる言葉の流れを乱さず、うまく自分のものにする方法として、ぼくは空白行を多用しており、それがアウトライナーを生かす良い方策だと考えています。
もちろん、これだけがアウトライナーを生かす唯一の方法とは思っていません。空白行以外にも、言葉の位置関係を高速で記述する工夫があるはずです。大切なことは、こういった小さいことがフリーライティングやアウトライン・プロセッシングで大切な役割を担っていることを理解することだと考えています。
今回のまとめ
頭の中に浮かんできた言葉の流れを乱さず自分のものにするためには、流れの位置関係を仮に記述する方策が必要です。アウトライナーには、その基礎になる機能が備わっています。しかし、その機能を生かすためには、別の工夫も必要です。
その工夫のひとつとして、ぼくは空白行を使っています。文章グループのあいだに空白行を複数入れることで、それらのグループの位置関係が仮のものであることを示します。空白行は一番シンプルな記号です。しかし、この使い方をするためには、カーソルと同じ階層に複数の空白行を、リターンキーだけでつくり出せることが必要になります。
リターンキーを押したときの空白行のつくられ方のような小さな操作感が、フリーライティングやアウトライン・プロセッシングにとって重要な役割を担っていると、ぼくは考えています。
- この操作は、最初に記事を公開したあと、逸見龍生 (@camomille0206) さんに教えていただきました。ありがとうございました。
- 『アウトライン・プロセッシング入門』の著者 Tak. さんの記事などがきっかけで、この操作感の問題を正面から考えるようになりました。