gofujita notes
on freewritings
フリーライティングについて考えたことを、かいていく場所です
はじまりのフリーライティング
3. フリーライティングのためのガレージをつくる
まずはお詫びです。前回のフリーライティング記事では、今回から「フリーライティングが生活に役立つ場面を紹介して行く」とお伝えしたのですが、考えを変えました。フリーライティングを生活に組み込むプロセスとして、前回説明したオープンな習慣化のつぎに、もうひとつ説明したいものがあることに気づいたからです。
それは、フリーライティングのためのお気に入り作業空間をつくることです。ここでは、その空間をフリーライティング・ガレージ、あるいは単にガレージと呼ぶことにします。今回は、そのガレージづくりについて具体的な説明をします。
3.1. フリーライティング・ガレージ
ぼくは以前、Mini という英国の中古車を買ったことがきっかけで旧い (1960年代の) 車にハマったことがあります。その頃に読みあさった英国の車雑誌や本 (名著や名文の記事がたくさんあります) ではたまに、ガレージの紹介がありました。車好きの人たちが、休日、思う存分に自分の車をいじる空間です。そこに行けば、自分の理想の車をつくる空間が整備されています。
ガレージの主役は、もちろん車です。車好きの人たちにとって車こそ作品であり、その形だけでなくエンジンの性能やサスペンションなどの足まわり、エンジン音や車の走りをとおして、自分を表現します。そこには、部品のコレクションと工具もそろっています。車体をチューニングするための部品 (同じ機能の部品が、何とおりもあります)、部品を自作や加工するための工具、手に馴染んだレンチやスパナ、旋盤や金鋸、エンジンを持ち上げるウィンチをつける人もいます。ぼくにはそんな空間などなかったですし、今でも車はその Mini 1台だけですが、いつかそんなガレージをつくりたいたいと、強く憧れたことを覚えています。
フリーライティング・ガレージでは、書いた文章そのものが、車とその部品にあたります。文章を書いたりリライトしたり、あるいはレイアウトなどの装丁を編集するためのソフトウェア、PC やタブレット、スマートフォンなどが合わさって、ガレージの外装や内装、旋盤、レンチなどの工具の機能を果たします。
フリーライティング・ガレージを、文章を書く空間として整備する作業は、車好きが、お気に入りの工具をそろえるときのように悩みの多い作業ですが、この上なく楽しい時間でもあります。そして、単に楽しいだけではなく、フリーライティングを、ほんとうに自由な心もちで進める環境をととのえるための大切な役割を担っています。ですから今も必要なときには、思う存分、このガレージ整備を満喫することにしています。
3.2. ガレージの条件
まず、ぼくがフリーライティング・ガレージにそろえておきたいと考える条件を整理します。5つあります。
条件1. 書くことにフォーカスしやすい。よく言われるのは、メールやSNSの着信などのお知らせをオフにすることです。しかし、それ以外にも大切なことがあります。たとえば書くこととは、たとえばフォントや行間を設定することではありませんし、ファイルに名前をつけることでもありません。また、カーソルや表示画面を移動させたり、画面表示の範囲を調整することも、文章を書くことではありません。もっと厳しく考えると、正しい漢字を使ったり、正確な名称や数値を入れることも、文章を書く妨げになることもあるでしょう。こういった周辺作業を意識しないですむ環境を整えることは、とても大切な条件だと考えています。
条件2. 書くことを楽しませてくれる。たとえば、画面のレイアウトやフォントがお気に入りのデザインであること。行や文字の間隔が、自分にとって快適な配置になっていること。バックグラウンドや文字の色が、自分の好みに合っていること。見ているだけで楽しくなること。キーボードを叩いたときの音、そしてキーの反応。マウスやトラックパッドのデザインはもちろん、その反応が、過敏すぎず鈍すぎないこと。上にあげたフォーカスの条件と矛盾するようですが、このような一見どうでも良いようなことにも細心の注意を払い、あらかじめ自分の好みにチューニングしておくことも、滑らかに書くために重要な要素であることは、皆さんもよくご存知ですね。
条件3. シンプルである。ぼくにとってシステムのシンプルさは、楽しませてくれる要素でもありますが、それ以外の役割もあります。道具に依存しすぎないようにする、という機能です。どんなによくできたハードウェアでも、必ず壊れるときがきます。どんなにすばらしいデザインのソフトウェアでも、いやだからこそ、アップグレードによって今までどおりに使えなくなる可能性があります。そのソフトウェアの開発が止まるリスクもあるでしょう。ガレージをシンプルにしておくことは、予期せぬできごとで今のガレージをなくしたとき、それをすぐ再建できるようにする鍵だと考えています。
条件4. 書いた文章を俯瞰できる。そこに行けば、フリーライティングで書いた文章がそろっていて、それらを一目で見渡すことができる。書くという作業の引き金になる一番の要素は、自分の文章を読みなおすことではないでしょうか。また、無関係に見えるいくつかのセンテンスが刺激になって、新しいアイディアが浮かぶこともありますよね。実はこれこそ、ぼくが、多くの人にフリーライティングを生活にとりこんでほしいと考える理由のひとつです。自分が過去に考えたことをテキストデータをとおして俯瞰する、という効果です。
条件5. リライティングしやすい。リライティングとは、一度書き上げた文章を、くっつけたり切り離したり、あるいはならび変えたり、一部を削除したり新しい文章を付け加えたりする作業です。リライティングそのものをしやすいだけでなく、その履歴を記録しながら、いつでも望みの段階の文章に戻れることも大切な要素です。自由に書いたフリーライティングの文章をなぜリライティングするのか、不思議に思う人もいるかも知れません。それは、フリーライティングの役割とも関係しています。これついては、上にあげた文章を俯瞰するプロセスと合わせ、改めて説明するつもりです。
さて、この条件を備えた空間をつくるために、どれくらい数のアプリケーションが必要でしょうか。ぼくは、アウトライナーというアプリケーションひとつで、この条件の8割は満たされると、考えています。
3.3. アウトライナー Outliner
アウトライナーは、テキスト (文字) の情報に階層構造をつくりだしたり、その構造を自由に編集したりする機能をもっています。ぼくはこれこそ、アウトライナー最大の特徴と考えています。テキスト情報の階層構造と書くと難しそうですが、たとえば箇条書きのリストをイメージすればよいと思います。アウトライナーは、このリストをつくり、その形や内容を自在に編集する機能を備えたソフトウェアです。
リストといっても、ひとつの項目を短いセンテンスに限定するようなしばりはありません。単語や文節から、長い文章 (必要なら、たぶん本一冊分でも) を1項目に入れることができます。また、特定の項目だけにフォーカス focus (ズームイン zoom in) したり、もっと広い範囲に表示範囲を広げたり (ズームアウト zoom out) することも可能なものが多いようです (これらのアウトライナーのコア機能については、先に「Core functions enduing outliners to be dynamic media」という記事にまとめました)。
ぼくは Mac 用ソフトウェアの OmniOutliner (オムニ・アウトライナー) を使っています。これは有料 (Standard 49.99ドル、Pro 99.99ドル) で、フリーライティング用に使いやすくするには、初期設定を少し手直しする必要があります。ぼくはもう3年ほど、この記事と大体同じ設定を使っています。『アウトライン・プロセッシング入門』という電子本 (名著です。以下『入門』) の著者 Tak. さんの記事です。
Windnows などでも使えるソフトウェアとして WorkFlowy があります。無料で初期設定をいじらずに本格的に使い始めることができるソフトウェアですが、その機能は OmniOutliner にひけをとりません。ここでは、ぼくが普段使っている OmniOutliner の画面で説明を進めますが、書いてあることは基本 WorkFlowy でも同じように実行できます。
3.4. アウトライナーでガレージをつくる
ぼくは以下のような手順で、アウトライナーをフリーライティング・ガレージとして使っています。とてもかんたんな手順です。
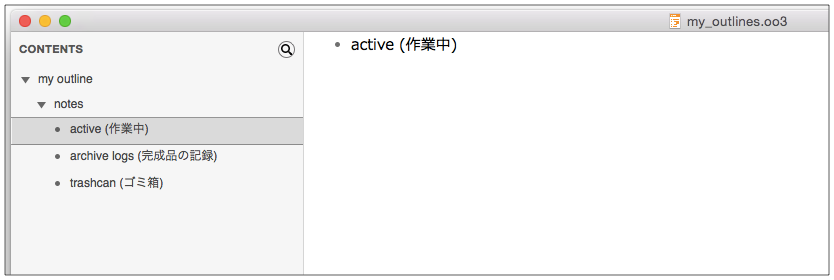
Step 1. ソフトウェアを起動します。起動後、OmniOutliner ではまず、ファイルを作成します。もちろんファイル名は何でもかまいません。ここでは my_outlines.oo3 というファイル名にしました。WorkFlowy では、起動した最初に現れる画面が文字を入力する場所になっています。
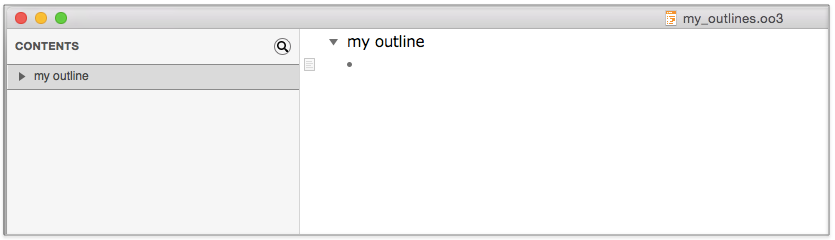
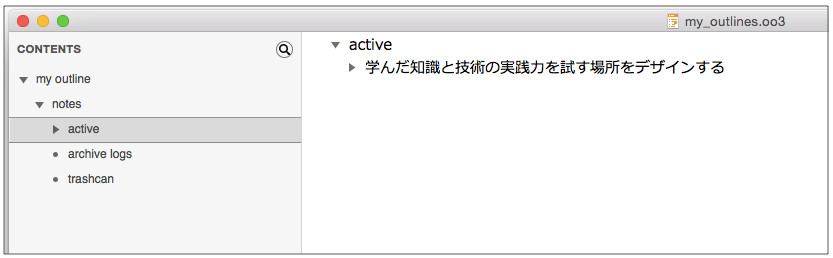
そこに、下のようなアウトラインをつくりました。

右の白い範囲が入力画面です。左にある灰色のサイドバーは全体の階層構造を示しています。項目が増えたときの項目間の移動に使っていますが、今は無視してください。
このアウトラインをつくる作業も、慣れればかんたんなものです。まず最初の行に「my outline」と入力してリターンキーを押すと、下に新しい行ができます。

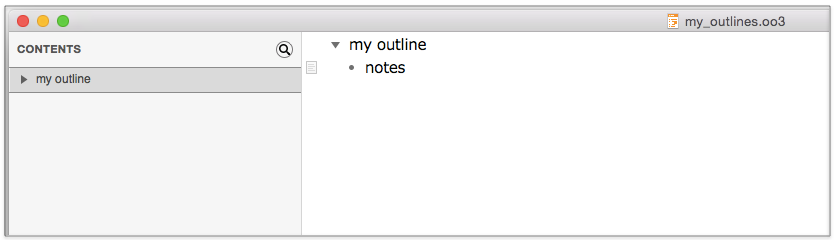
ここに「notes」と入力します。

上の行にくらべ行頭が下がっていますが、これは項目「notes」が「my outline」グループに含まれていることを意味します。「notes」が「my outline」の下位の階層にある、とも言います。
この行頭を左右に移動する方法もかんたんです。行にカーソルを合わせ、タブキーを押す (以下 [tab] と表します) と、その行頭が右へ移動します。これをインデントと呼ぶのは、たぶんご存知ですね。もし、この「notes」の行頭を左にもどしたいときはシフトキーを押しながらタブキーを押します ([shift + tab])。このタブ、シフトの操作で、階層をつくったりなくしたりする作業を覚えるだけで、アウトライナーの基本操作の半分は覚えたようなものです。
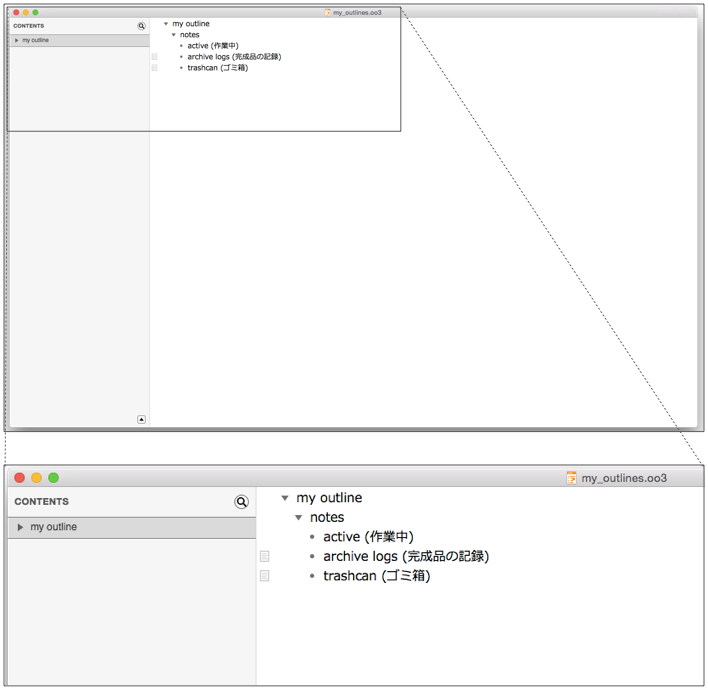
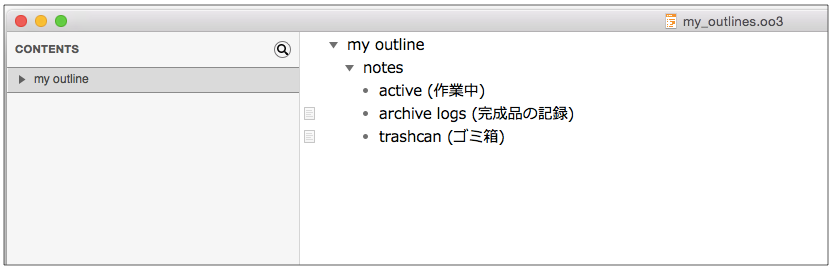
この作業を繰り返して「active (作業中)」「archive logs (完成品の記録)」「trashcan (ゴミ箱)」を項目「notes」の下位階層としてつくり、最初のアウトライン完成です。もう一度、最初のアウトラインを示しておきます。

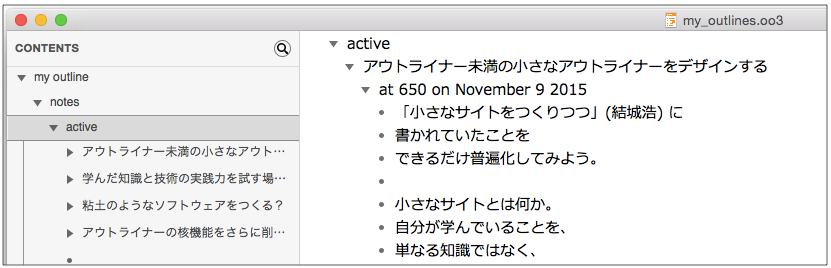
「notes」は、何でも書いていく場所としてつけた名前。その下の「active」という項目がフリーライティングの場所です。いつも、この「active」にフォーカス (ズームイン) しています。フォーカスすると、入力画面は下図のように「active」だけが表示されます。

OmniOutliner でフォーカスするためには、その「active」をクリックしてカーソルをそこへ移動し、[cmd + shift + f] (cmd はコマンドキー) と押します。WorkFlowy では「active」の項目の左端行頭にあるブーレット bullet (黒丸) をクリックします。この「active」が、書き始めの場所になります。これで、フリーライティングをする場所が完成です。
こうしておけば、入力画面にはこれから文章を書く空間の項目名 (ここでは active) 以外、何もありません。ぼくは、さらに全画面表示にして Mac OS のメニューバーなども見えなくします。そして、アウトライナーを起動したまま、この「active」の画面も開きっぱなしにします。こうすれば、コンピュータ (ぼくの場合は MacBook) を開いたすぐにそこが、フリーライティング・ガレージになります。ガレージの外装と内装がおよそ完成した段階です。
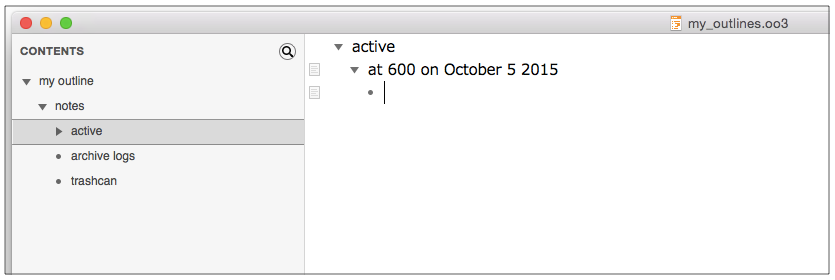
Step 2. さあ、いよいよフリーライティング開始です。まず、この「active」の下の行に日付と時刻をタイプし、もう一度リターンキーを押してから、タブキーを押します。これで書き始めの準備完了。慣れれば1秒程度の作業です。

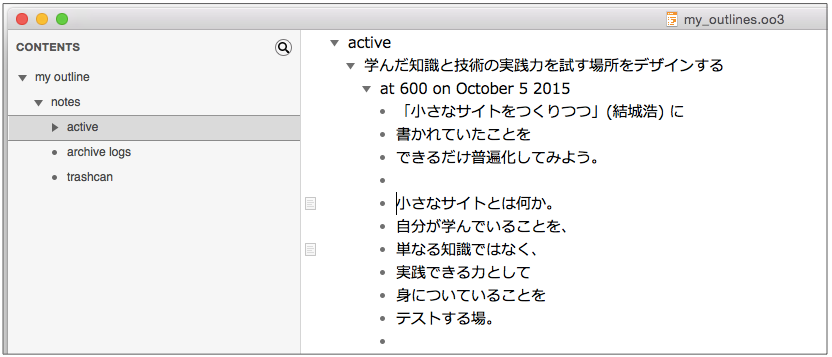
そして、この行から書き始めます。たとえばこんな風に..。

この文章は、結城浩さんのメールマガジン記事「小さなサイトをつくりつつ」(8月号 Vol. 178) を読んで、早速自分でも小さなウェブサイトをつくったのですが、何か引っかかっている気がして書き出したものです。ひとつのセンテンスをさらに小さく区切って改行しているので、ちょっと変に見えるかもしれません。でもこうしておくと、リライティングのときに作業しやすいので、結果的に短めに改行するようになりました。このような書き方については、先に紹介した『入門』の第2章『アウトライナーを「文章エディタ」として使う』に気の利いた説明があります。
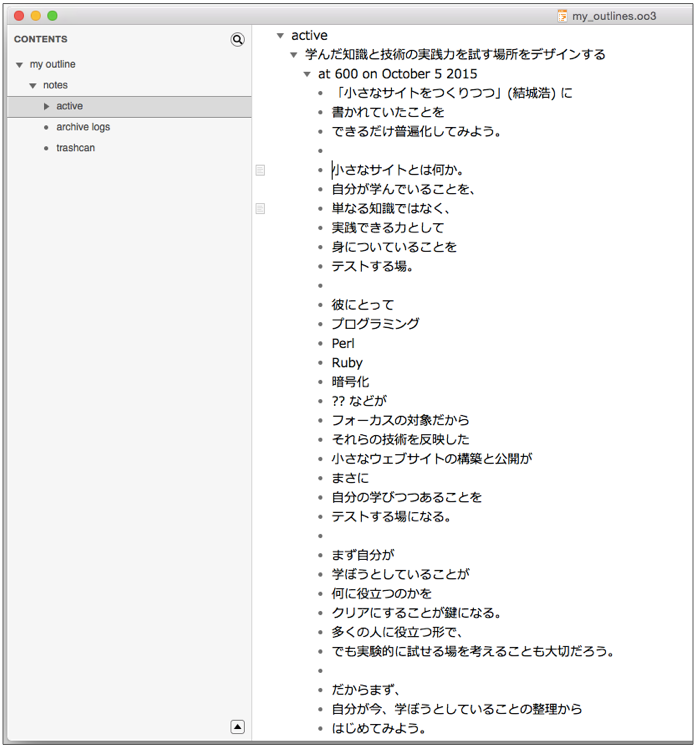
Step 3. フリーライティングが終わったら、書き終えた文章の要約をつくり、タイトルにします。まず、書き終えた文章をざっと眺めます。書かれた情報を短いセンテンスにまとめるならどんなものになるか、情報の精製を意識しながら目をとおします。そして、えいやと短いセンテンスを日付の上にタイプします。こんな形です。

上から2行目にある「学んだ知識と技術の実践力を試す場所をデザインする」が、その要約センテンスです。このフリーライティングをとおして、結城さんのメッセージが、小さなサイトづくりそのものではなく、学びつつある知識が実践できるほど身についているかどうか、仮に試してみる場をデザインすることにあるのではないか、と思いついた訳です。このセンテンスは少し長いし洗練されていませんが、最初はこれくらいでよしとしています。あとでいい案が浮かんだら、常時修正していきます。
要約は、できるだけ完全なセンテンスにします。また、書いた文章を2つ以上に分けた方が要約しやすいと感じたら、その感覚を尊重してグルーピングし、それぞれのグループに要約センテンスをつけます。ただし、あまり厳密な分類はしないよう心がけています。限りなく文章を小分けにしたくなるときが、あるからです。そこに書いてあることをある程度俯瞰できるようなセンテンスにまとめる、という程度の意識でいいと思います。
どうしても要約できない場合は、キーワードをかっこでくくってタイトル代わりにするのも手です。たとえば (結城浩、小さなサイト、テストする場、実践力)。ただし、最終的には完全な文章にするように意識しています。文章の情報を一言で表現する過程は、アウトライン・プロセッシングという文章を書きながら考える作業の上で、重要な役割を担っているからです。キーワードも難しい場合は、日付のままでかまいません。
この要約センテンスができたら、それをタイトルとして、つまりそのときに書いた文章グループの名前としてあつかいます。そして、このタイトルセンテンスだけが見えるように折りたたみます。

この折りたたみ collapse もアウトライナーの大切な機能のひとつです。OmniOutliner の場合は、行頭の下向き三角をクリックすると三角が左回りに90度回転し、タイトルセンテンスの下に、そのグループに含まれる文章が隠れるイメージです。もう一度クリックすると三角が逆回転しながら折りたたんだ内容が開き、隠れた文章があらわれます。WorkFlowy の場合、行頭の黒丸の左に矢印を移動すると現れるマイナス印をクリックすると折りたたみ、同じくプラス印をクリックすると開きます。
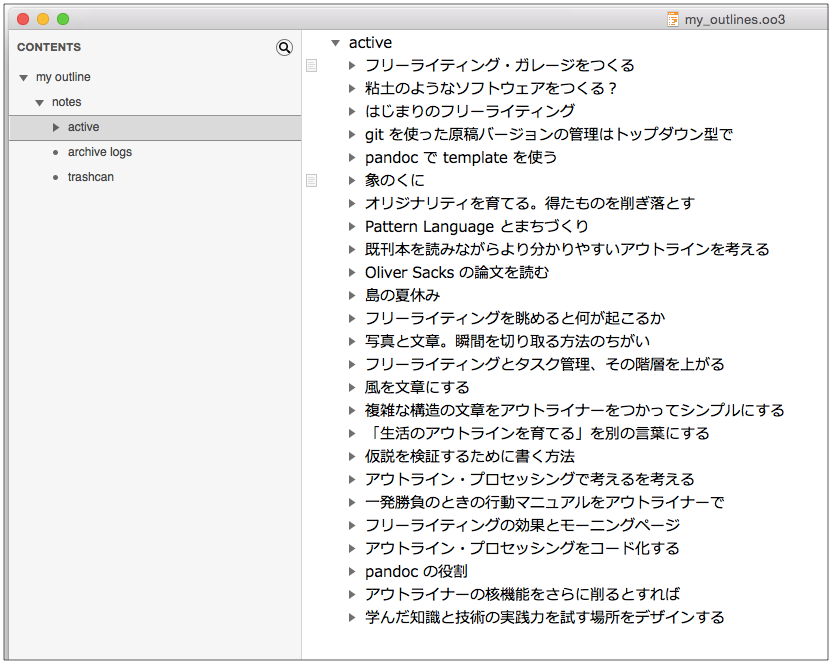
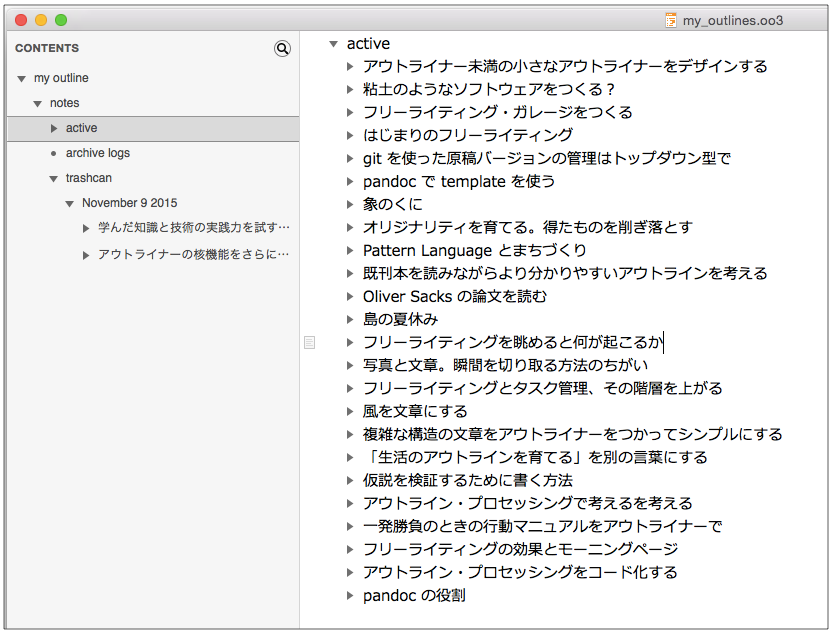
Step 5. タイトルのリストを眺める。こうしてフリーライティングを繰り返し、新しく書いた文章は、前のタイトルの上に置きます。そうすることで、タイトルセンテンスのリストが、上方向に増えつづけます。上にあるほど、最近書いたりリライティングしたタイトルになります。

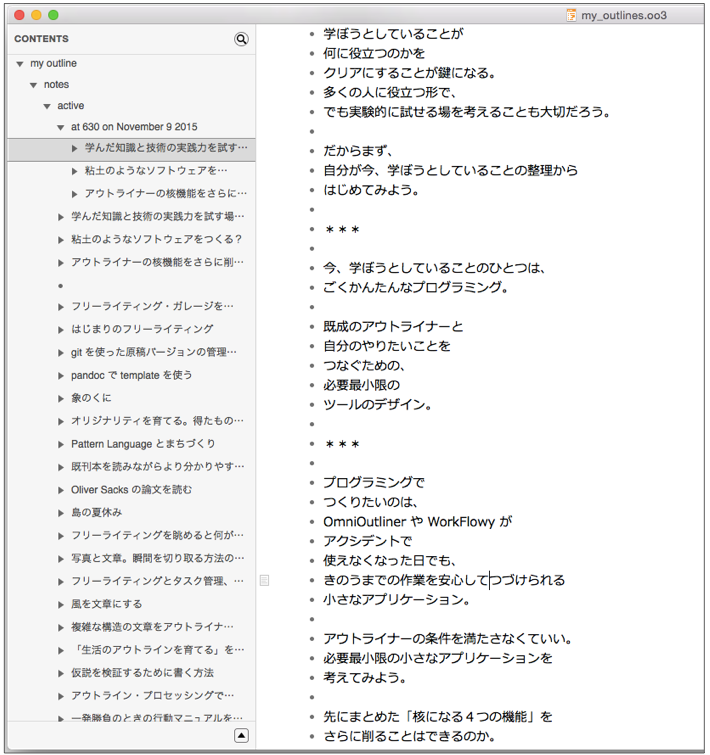
行頭がすべて右向きの三角になっています。これは、タイトルの下に文章が隠れていることを表しています。WorkFlowy の場合は、行頭の黒丸のまわりにぼやけた灰色の大きな丸がつきます。上の図に示したタイトルリストは、仕事に直接関係のないタイトルだけを残し、差し障りのないよう一部なおしたり、英語を日本語にしたタイトルもありますが、9月以降約2か月間のリストです。本当は、これにぼくの仕事である生態学やほかの自然科学関係のタイトルセンテンスがごちゃ混ぜになっています (あと、ウェブサイトで公開したタイトルが抜けていますが、これもとりあえず無視してください)。
そしてぼくは、フリーライティングの時間以外でも、仕事の合間や電車の中など時間があるときに、ゆっくりこのリストを眺めます。自分の書いた文章ですから、そのタイトルの下の文章もある程度は思い浮かべることができます。記憶があやふやなとき、タイトルに隠れている文章を開いて読み直したりするときもあります。楽しい時間です。
Step 6. その先のフリーライティングへ。多くの場合、タイトルリストを眺めているうちに、タイトルのどれかに気持ちがひっかかります。加筆や修正をしたくなるか、いくつかのタイトルを合わせるアイディアが浮かんだりします。その場合、まず、気になったタイトルをリストの一番上に集めます。
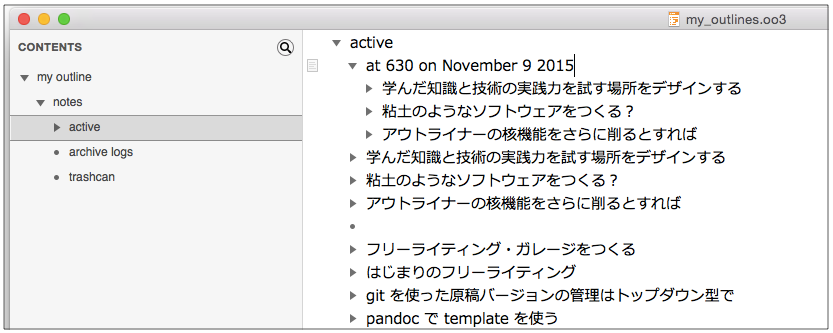
上の図をもういちど見てください。たとえば、リストの一番下2つのタイトル「アウトライナーの核機能..」と「学んだ知識と..」、そして上から2番目の「粘土のような..」を一緒にできそうだとひらめいたら、この3タイトルをリストの一番上に移動します。そして、その上に日付のタイトルをつくり、その下位の階層にそれら3つをコピーします。

タイトルの移動は、行頭のブーレット (三角) をクリックして、そのブーレットをつまんで移動するイメージでリスト一番上までドラッグすれば、タイトルに含まれる下位の文章がすべて移動します。コピー・ペイストは、まず行頭の三角の左側をクリックするとその行が選択されます。そして [cmd + c] でコピー、カーソルを複写したい場所へ移動し [cmd + v] でペイスト完了です。
ワープロとおよそ同じ操作ですが、行頭の三角の左をクリックすることで、そのタイトル行の文字だけでなく、その下に隠れている文章グループも一緒にコピーできることがポイントです。直感的にはワープロのコピー・ペイストと大してちがわないのですが、これもアウトライナーの大切な機能のひとつです。タイトル行の下に膨大で複雑な構造をした文章があったとしても、かんたんにまとめて移動や複写することが可能なのです。
WorkFlowy のコピー・ペイストは少し表現が難しいのですが、その項目にカーソルを移動し、対象になる項目全体をなぞるイメージでカーソルをサッと移動させると、対象のタイトルが選択されます。これも直感に合う操作だと思います。そしてあとはいつもと同じ [cmd + c]、[cmd + v] (Windows では [ctrl + c]、[ctrl +v]) です。
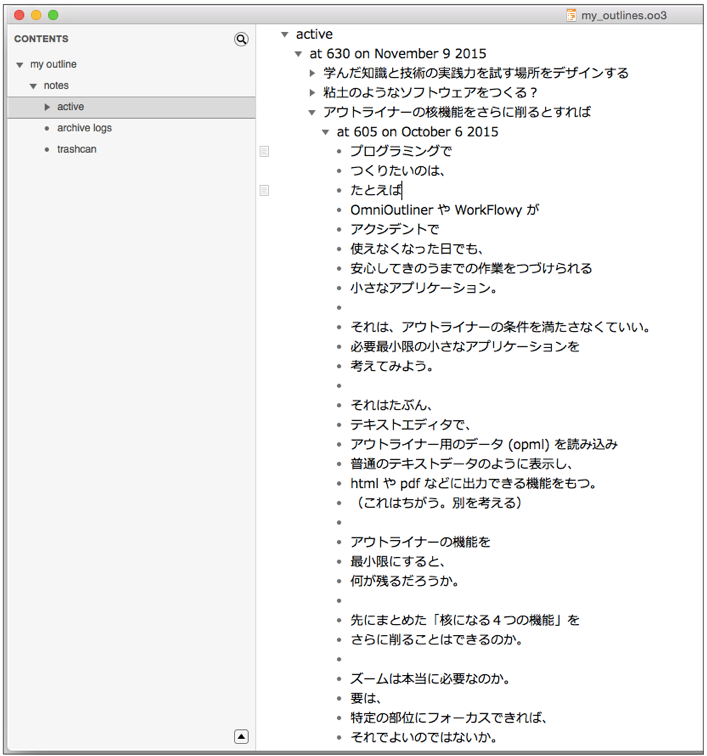
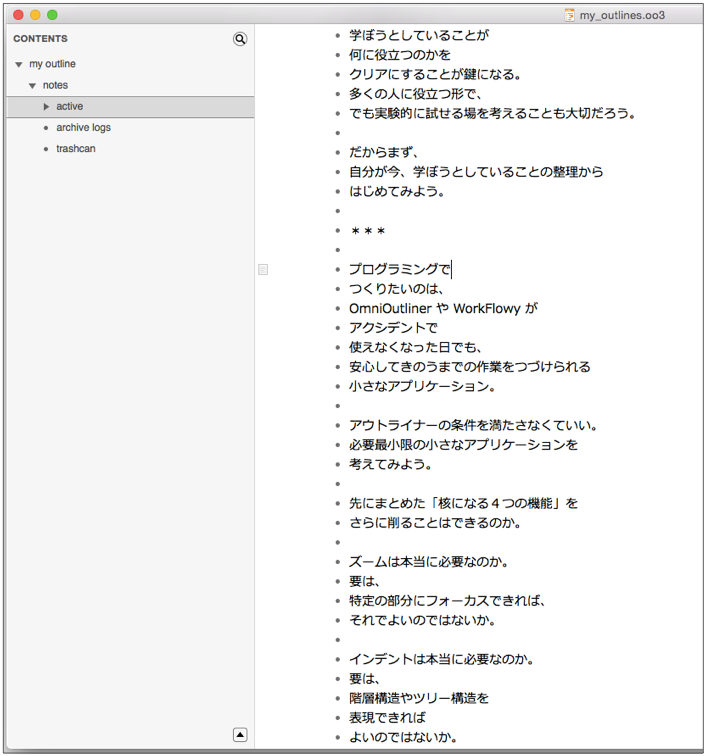
コピーした3つのタイトルセンテンスをベースにひらめいたことを書きます。どちらかの文章に書き加えることから始めることもあれば、3つのタイトルの下にある文章を開いて眺めながら、新しい文章を一番上に書き始めることもあります。たとえば、ここでは、まず内容の一部を忘れた3番目のタイトルだけを開いています。

そして1番目のタイトルを開き、3番目の全文をその一番最後にペーストしました。1番目と3番目が、そのまま繋がりそうだと考えたからです。「***」より上が一番目のタイトルの文章、下が3番目のタイトルの文章です。

「***」の前後で、内容の飛躍がありますね。そこに、2番目のタイトル文章にあった一部のセンテンスをもってきます。

「***」に挟まれた2つのセンテンスです。まだ違和感はありますが、大よそのロジックは繋がったと判断しました。そして、頭から読み直し、気になるところをちょっと手直しし、とりあえずはこれでよしとします。そして、その新しい内容を反映した、新しいタイトルセンテンスをつけます。

新しいタイトルは「アウトライナー未満の小さなアウトライナーをデザインする」。先に上に移動した3つのタイトルのうち、1番目と3番目の全文を合わせ、あいだに2番目のタイトル文章の一部を入れることで、新しいアイディアを手にすることができました。自分が学びつつある知識を試しに実践する場として、アウトライナーの機能をさらに切り詰めた小さな道具をつくってはどうか、というアイディアです。
Step 7. あとかたづけ。最後にこの作業に関係したタイトルたちを整理しておきます。まず、1番目の「学んだ知識と..」と3番目の「アウトライナーの核機能..」は、新しい文章に全文をそのまま写したので、オリジナル文章は不要です。これを「trashcan (ゴミ箱)」へ移動します。ゴミ箱という名前ですが、その項目へ移動しただけですから、必要になったらまた「active」へ戻すことができます。ぼくは3か月、一度も開かなかった「trashcan」のタイトルは実際に削除することにしています。
残りの2番目「粘土のような..」は、今回の新しいタイトルに含まれていない文章がほとんどなので、そのままにしておきます。これであとかたづけも、おしまい。新しい項目がひとつ増え、それまでの項目が2つ減りました。見かけは小さくなりましたが、フリーライティングのリストは育ったのです。

3.5. おわりに
フリーライティングの要約センテンスをタイトルにすることで、それまで書いたことを俯瞰でき、このリストがスイッチになって次のフリーライティングが始まり、新しいアイディアが生まれることもある、というプロセスがイメージできたでしょうか。
そして、ここがポイントですが、このアウトライナーのファイルは、原則、ひとつしかつくりません。今までの作品がすべてこのファイルに集まっていて、それを眺めることができるのです。このファイルこそ、フリーライティング・ガレージ、そのものなのです。
次回は、ガレージづくりの残りの2割、フリーライティングの環境を整えるアウトライナー以外のソフトウェアやハードウェア、小さなコツについて書く予定です。
今回のまとめ
フリーライティングを生活に取り入れる上で、楽しみながら書くことに集中し、文章を俯瞰しつつ手軽にリライティングできるシンプルなシステムをつくることが、重要な役割を果たします。ここでは、その空間をフリーライティング・ガレージと名づけ、まずアウトライナーというソフトウェアをベースにしたガレージづくりについて説明しました。
アウトライナーは、リストのような階層構造をもつテキストデータを自由に編集できるソフトウェアです。このソフトウェアのファイル上でフリーライティングしその内容を要約したタイトルセンテンスをつけることで、文章を俯瞰でき、そこから新しいフリーライティングを生み出す作用が生じます。