gofujita notes
on outline processing, writing, and human activities for nature

Drummer

デイブ・ワイナー Dave Winer さんが発表した Drummer をさわりはじめた。
Drummer は、アウトライナーをベースにしたパーソナル・コンピューティング personal computing の場だと、ぼくは捉えている。
ブラウザで動くため、だれでもログインしてつかうことができるが、ログインには Twitter のアカウントが必要。なぜ Twitter アカウントが必要なのかは、この少し下にある Twitter に関係する機能の説明から予想してほしい。
「パーソナル・コンピューティングって何?」と思った人のために少し説明しよう。
たとえばあなたが、街から離れた古ぼけた昭和な家に引っ越してきた場面を想像して欲しい。で、廊下のやけに高い天井の薄暗い隅をカサカサ歩く黒い生きものがいてちょっと怖くなった。でも、それに「まっくろくろすけ」という名前をつけたら、そのカサカサが好きになってしまった。
この、小さな創造的試行錯誤を蓄えながら先へ進もうとするスタイルを自分のものにするプロセスこそ、パーソナル・コンピューティングである (意味不明? ..笑)。
*
Drummer について語るとき、まず最初に伝えたいのは、これが、今後どんな機能をもつようになるか確実には決まっていない、必要最小限の機能だけを用意した作品、という点である。
未完成ではない。スタート地点とそれをどの方向へ進むのか、わざと大まかに行き先を表現した小作品といえばいいだろうか。
そして、これから Drummer がどこへ向かうのか。ワイナーさんだけでなく、それを育てながら使うぼくたちそれぞれが、使い方を創造することで決まっていく。これが Drummer 最大の魅力だと考えている。
この Drummer の魅力が、その一方で弱点にもなっている。Drummer を多くの人に紹介するのが、難しいのだ。たとえば MS Office や iPhone アプリだけに慣れ親しんできた人に「Drummer ってナンですか?」と訊かれても、ぼくは今のところひと言で説明できない。
*
Drummer の中に入ってみる。
予備知識なしで使えたのは、Drummer のアウトライナーの機能だけ。これは以前、ワイナーさんが仲間といっしょに作成し、公開していた Fargo や Little Outliner 2 というウェブアプリのアウトライナーと基本デザインは同じ。
このアウトライナーこそ Drummer のホームグラウンドで、以下、Drummer アウトライナーあるいは D アウトライナーと呼ぶことにする。
まず D アウトライナーを、アウトライナーとして使うことを出発点にしよう。
考えていること、閃いたアイディア、よんで心に響いた情報などを蓄えながら、新しいアイディアを生み出す場所。あるいは、それをベースに、ブログやエッセイ、論文や本の原稿をかいたりする場所として使いたい。
ぼくなりの表現にすると、ことばのピースを集めて按配しながら、新しいピースを育て、それをやはり、ブログやエッセイ、論文や本の元になる文章をつくりこむ場所にしたい。
それから、タスク管理につかったり (文章をかくようにタスク管理しよう)、読書ノートや講義ノート、セミナーや会議の記録などにも使えるだろう。
そうそう、ぼくの場合はアウトライナーが野外調査の記録の場にもなっている。とくに定量化できないデータの記録の場として、これほど便利な道具はない。
*
ではこの Drummer を、パーソナル・コンピューティングの場として、どう育てていくのが愉しいだろう。
まず浮かぶのは、かいているアウトラインの一部を公開するすること。
小さなアイディアのピースや、見かけた耳寄り情報ピースの共有。自分はこの情報ピースになぜ興味をもつのか。軽めのひとりごと。そうそう、こんなこと思いついたよ、などなど。
え?これやったことある?? そのとおり。この機能はすでに Drummer に用意されている。アウトライナー本体の枠の左横にならぶアイコンのうち、Twitter アイコンをクリックすればいい。
もう少し大きな文章を、ブログとして公開する機能も、ミニマムな形でついている。
アウトライナー画面の上にならぶメニューのいちばん左側にある「File」メニューをクリックして出てくるポップアップメニューから「New」を選び、blog.opml という名前を入力すると、新しいタブとして blog という名前のファイルが開く。
「Tools」メニューの「Build my blog」を選ぶことで、そこにかいたアウトラインがブログのページとして公開される。あとはこの URL をみんなに知ってもらえばいい。
ワイナーさんが用意したこの2つ機能から、Drummer の進む方向性がみえてくる。アウトライナーを、パーソナルなかきかながら考える場所としてつかうだけでなく、かいたものを手軽に公開する場にすることで、ぼくたちは未来へと一歩すすむことができる.. かもしれない。
*
さらにその先を目指し、ぼくたちはどんな機能を Drummer につくりこんでいけばいいのだろう。
ここで勇気を出して、ぼくが今描いているイメージを具体的に描いてみよう。念おししておくと、これはぼくが勝手につくったイメージである。
・
たとえば、アウトライナーの操作感を、自分好みにする。
それは、カーソル移動やリターンキーへの応答など、些細なことのように感じるけれど大切な、アウトライナーのコントローラーをつくりこむ作業。
その延長として、たとえば複数のアウトラインを同時に並べて (and/or 一部重ねて) 表示しながら、それぞれを編集できるようにする。カーソルの移動や窓を閉じたり開いたりする操作のキーバインドを可能にする。つまり、ショートカットキー設定が自由にできるようにしたい。
・
ブログとしての出力では、ページのレイアウトや動作などの見かけを自由につくりこめるようにする。かっこつけていうと、オーサリングシステムを組み込む。
かつての HyperCard のような自由で気楽に動かしたり描いたりできる機能、ページの中だけでなく全体の構造も HyperCard 的な自由さでつくる機能。でもこれは、ちょっとムチャかもしれない(笑)。
・
ブログ出力の拡張として、アウトライン・モードと、たとえば本などの原稿の印刷レイアウト・モードを自由に行き来できる機能も欲しい。
おそらくぼくのような形で文章をかく人の多くは、この機能を望んでいるだろう。アウトライナーである程度かいて、途中からテキストエディタやワードプロセッサなどでレイアウト表示しながら原稿を完成させる、というやり方である。このかき方については、Tak.さんの『アウトライナー実践入門』や『書くためのアウトライン・プロセッシング』にくわしい。
・
アウトラインがスライドに変わるスライド・モード機能を加える。
これが新しい思考の道具になると期待している。自信をもっていえるけど、今のスライドアプリ、たとえば Keynote やPowerPoint に、アウトライナーにかいた内容をそのまま落とし込もうとすると、うまくできない。その逆は、できるといえばできる。この理由は、情報カードにかいたことをアウトライナーに移動できても、その逆、アウトライナーにカードを意識せずにかいたことをそのまま移動しようとすると、難しいのと同じ理由だとぼくは考えている。
しかし、アウトライナーにスライド・モードという機能をつけ、ある階層構造に沿ってスライドとして出力し、必要に応じてスライドという枠を外して元のアウトライン・モードにすることで、恐らく、世の中で上映されるスライドの7割くらいは、その内容、つまりロジックが変わってくると予想している。
スライドでは、ロジックの飛躍や矛盾がスライドとスライドのあいだで起こっても、それはそれでヨシということになること可能性が高い。アウトライナー・モードとスライド・モードを行き来できる機能をつかって、論理の流れをスムーズにしやすくなる可能性がある。
だからそれを逆手にとって、スライド・モードでアイディアを組み立てて、それを一度アウトラインモードにもどし、そこでリライトして今度は、本の印刷レイアウトモードにして、文章を推敲するなんてワザで、今までにない新しい構造の文章が生まれるかもしれない、と想像が膨らんでいる。
*
考えるツールという視点から離れて、シンプルなプロダクティビティ・ツールとしての機能を育てることもできるだろう。
・
たとえば、メールと Slack でメンバーがコミュニケーションしながら進むプロジェクトがあったとして、そのやりとりを同じひとつの Drummer アウトライナーに自動でとりこんで返事や他の連絡をかき、Dアウトライナーから、自動でそれぞれメーラー経由でメール送信者や Slack へとメッセージを転送する機能。
・
かくことに心理的な抵抗のある、お詫びのメールなどのメッセージを、仕事メール文例集のアウトラインから呼び出して、その文例をリライトして、Dアウトライナーからメーラー経由で送信できるようにする。
・
あなたが何かの研究を進めているのであれば、定期的に複数の文献データベースにアクセスして、予め登録しておいたキーワードを含む論文のタイトルやアブストラクト、DOI などを、D アウトライナーの特定の階層にダウンロードする。
*
リアル Drummer の話しに戻ろう。
現行の機能からよみとれるメッセージとして、自分が使いやすいようにつくりこんだ Drummer アウトライナーというひとつのエディターで、文章もスクリプトもかくことができ、そこにかいたことばのピースが、自分の思考のデータベースとして育っていくという点が大切だと、ぼくは理解している。
自分が自分の手に馴染むようにつくりこんだエディターで、すべてのデータベースやアプリ、出力先とのやりとりを進めていこう、というスタイルが提案されているのである。
これはワイナーさんのウケウリだけど、ぼくたちは、たとえば Twitter をつかうときは Twitter アプリのエディターをつかい、メールをかくときはメーラーのエディターをつかい、Evernote では Evernote についたエディター、Scrapbox では Scrapbox の画面に用意されたエディターをつかう。それが普通、そうするしかない、という考え方を変えよう、という提案である。
ワイナーさんは、そのひとつのエディターがアウトライナーでないとダメといっているワケではない。でも、アウトライナーフリークとしては、それが通常のテキストエディターではなく、アウトライナーであるという点が興味深い。
まだヘナチョコな予想だけど、アウトライナーの機能を備えたモデルを、見かけ上はテキストエディターのようにふるまわせることは、その逆よりも楽にできるのではないか。同じようにアウトライナー機能のモデルに、たとえば表計算やカード型データベースの機能をもたせることも、通常のテキストエディターのモデルにくらべて楽にできるのではないか。
アウトライナーというモデルの汎用性について、もう少しじっくり試しながら考えたいと思っている。
*
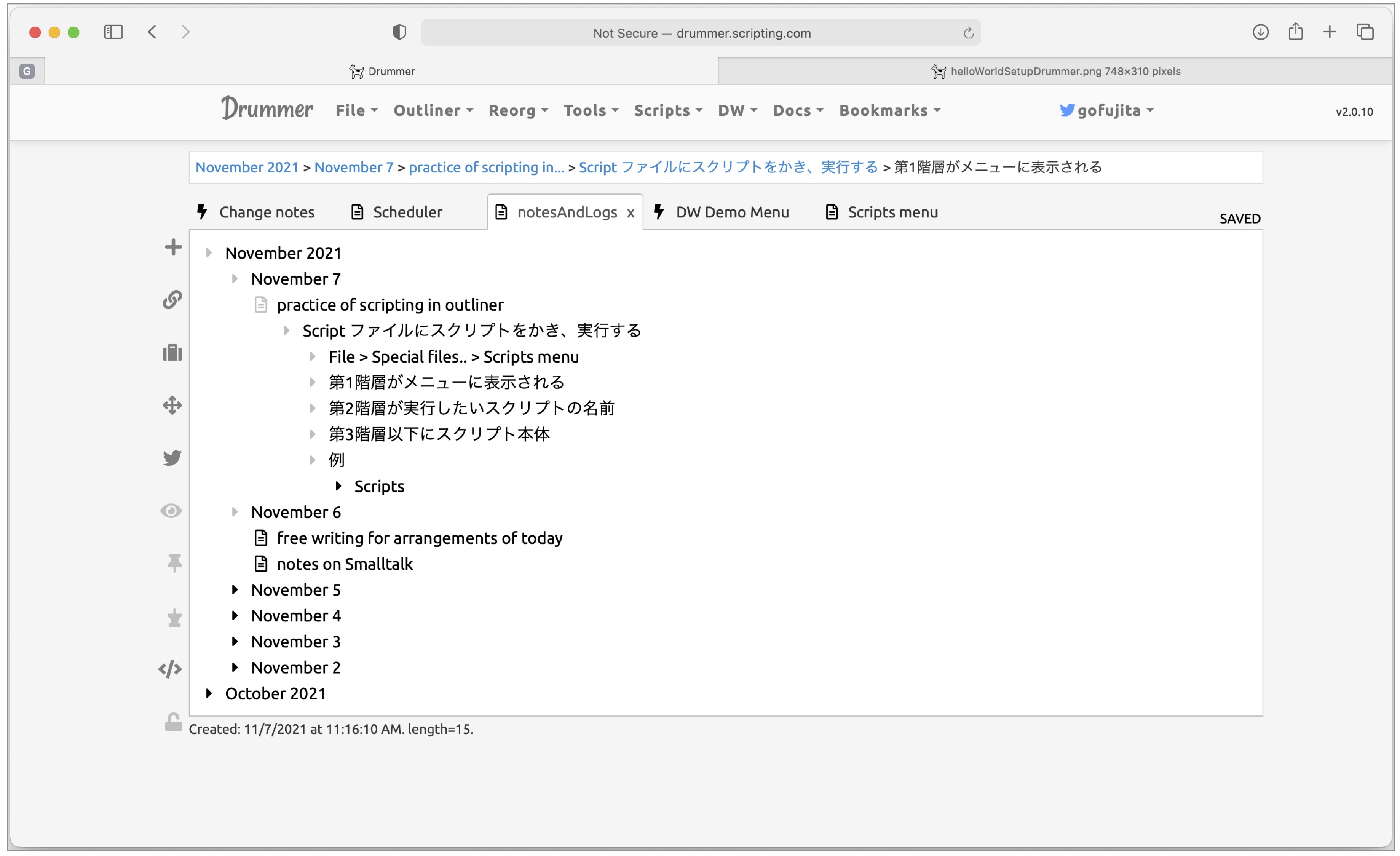
こうした環境をつくりこむ方法として Drummer に備わっている実装のひとつが、スクリプティング scripting 機能。D アウトライナーにかいたスクリプトをその場で実行できる機能である。
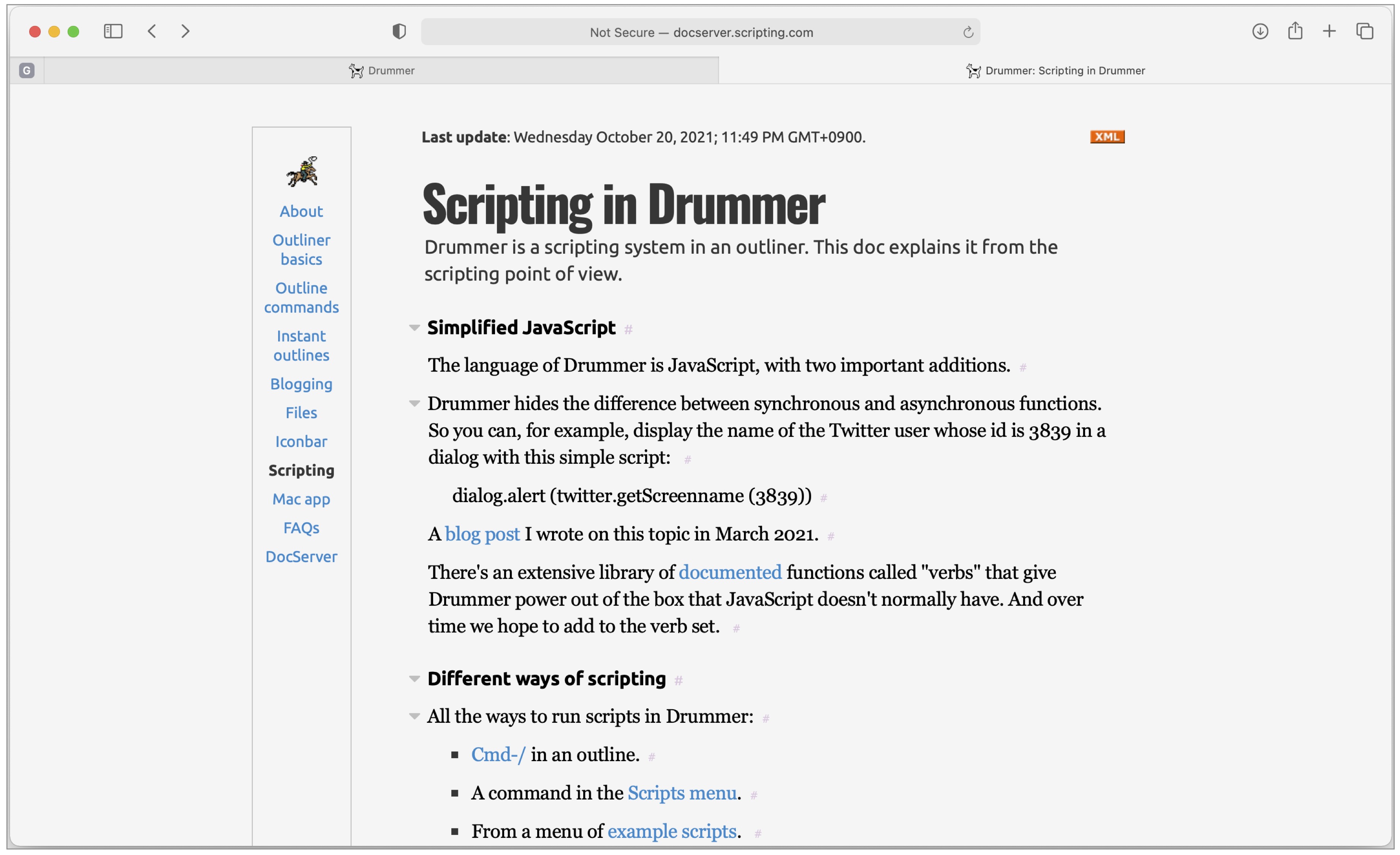
スクリプティングの方法については、基本的な部分についてワイナーさんの解説がある。Drummer アウトライナーの上にならぶメニュー項目の右から2番目「Docs」をクリックし、ポップアップメニューの真ん中少し下にある「Scripting」を選ぶと、説明ページが開く。

スクリプトってめんどくさそうだなぁというあなたにも、その説明を、わからないところいっぱいでもいいので、とにかくひと通り、余裕があれば実際に Drummer をさわりながら試しながら、よみすすめることをお薦めしたい。ワイナーさんの考えているいろいろなしかけをよみとることができるからだ。
英語はどうも苦手、という人にはなんと、倉下忠憲さんが用意した Scrapbox の公開プロジェクト「Drummer」がある。倉下さんは、こういうサービス精神満点な小さな情報共有を実践するフットワークが本当に軽い。倉下さんは、JavaScript や CSS でコードをかく経験も豊かなので、JavaScript 初心者のぼくにとっては、ほんと参考になっている。
(ありがとうございます..)
* * *
最後にもういちどくり返すと、Drummer はアウトライナーベースのパーソナル・コンピューティングの場づくりを目ざしてつくられたフレームワークだと、ぼくは理解している。
その出発点として、(少なくとも今の段階は) 最小限の機能が用意された、どちらかというとパワーユーザ向けのフレームワークである。
でも、ワイナーさんのつくってきたもの、発信してきた文書を、ヘナチョコファンながらよみつづけてきたパワーユーザーじゃないぼくは、こういいたい。
Drummer は、ぼくたちユーザーのことを、世界中のどのアプリよりも考えてデザインされたソフトウェアである。