
見せかけの2ペイン. May 23 2015
ここでは、OmniOutliner という Mac OS や iOS 用にデザインされたソフトウェアの話しをしようと思う。でも、本当に話したいのはアウトライン・プロセッシングのことだから、このソフトウェアをつかっていない人にも、ほんの少しだけど役に立つはず。
ぼくは今のところ、日本語も英語も文章を書く半分以上の時間、たぶん7割くらいは、アウトライナーをつかう。
そして今のところ、そのアウトライナーとの時間のやはり7割程度は OmniOutliner をつかっている。OmniOutliner は iPad でも iPhone でもつかうけれど、その9割は Mac に入れた OmniOutliner で文章を書いている (以前は iPad 版もかなりつかったけれど、フォーカス機能がないのと、これから話す見せかけの2ペインができないので、本格的な文章書きにつかわなくなってしまった)。
で、ここからが本題。
アウトライナーをつかって文章を書く最大の利点はリライト、つまり、一通り書いた文章を再構成するときに発揮されると、ぼくは考えている。このリライトの際、上位階層のアウトライン項目から下層の本文へ、そして本文から上位のアウトラインへとトップダウンとボトムアップを繰り返す [1]。このプロセスで頻繁に行なう作業のひとつが、階層をこえた、自由な視点の移動。
たとえば、今までフォーカス (ズームアップ) していたツリー構造のテキストの枝 [2] から、上位階層へ移動して全体のツリー構造を俯瞰し (ズームアウト)、似た内容をもつ、たとえば2つ前のセクションの3番目のパラグラフの4番目のセンテンスを読み (フォーカスしたり、枝を展開したり) 、今のセンテンスとの役割分担について考えを整理。そしてまた、今のセクションにフォーカスしなおして書く作業再開、といったプロセス。
でも1ペイン表示 [3] で特定の枝にフォーカスすると、今自分のいる位置が見えないので、それを思い出しながら行く先がどこにあるのか少し考えなければいけない。この少しが、文章を練る作業をわずかながら邪魔していると感じる。
そんなときぼくは、見せかけの2ペインをつかう。

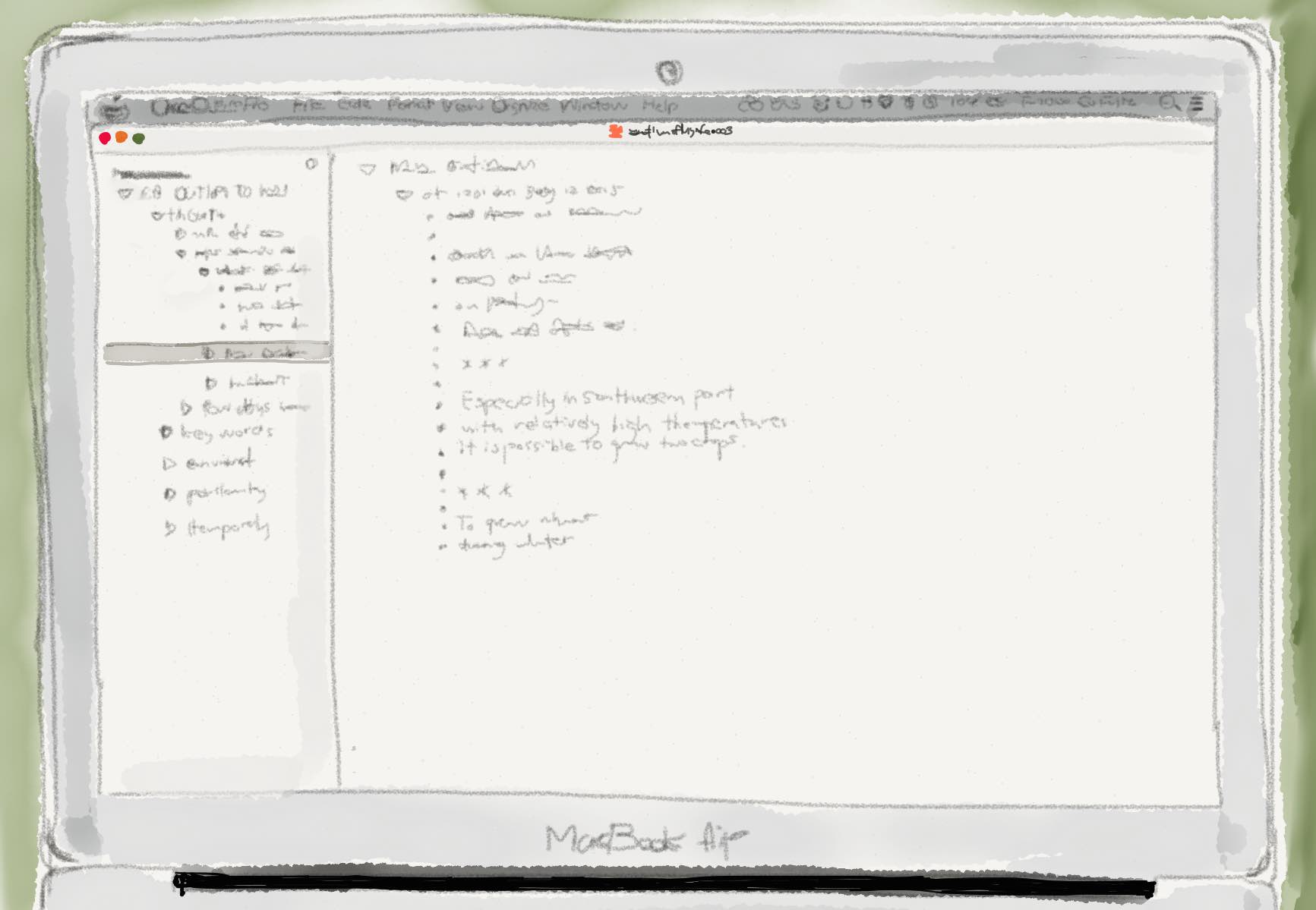
具体的には、画面の左端にサイドバーを表示する。そのサイドバーには、シンプルに Contents (項目) だけを表示しておく。OmniOutliner のサイドバーは、メイン画面と同じように項目の折りたたみや展開ができる。そして、項目をクリックするとメイン画面には、その項目とその下にある枝の部分だけが表示できる。なのでサイドバーをつかえば、リライト時の俯瞰や階層を超えた移動が自然にできる。サイドバーに表示された項目が、地図の役割をはたしてくれるのだ。
そして、ここがポイントなのだが、OmniOutliner の場合、サイドバーに表示された内容は見出しとして固定されることはない。サイドバーでもメイン画面でも、どの項目が見出しなのか本文なのかといった区別をしない。だから、見せかけの2ペイン [4]。
サイドバーをなくすことも楽にできる。メイン画面に集中したいときは cmd+opt+1でサイドバーを隠す。もう一度繰り返せば、サイドバーが現れる。これをマッスルメモリーすれば、透明な作業感を維持できる。
で、気づいている人も多いと思うが、OmniOutliner ユーザーならこの形の表示をつかって、上に書いた階層間のジャンプも普通にこなしつつ作業している人が少なくないはず (たしかデフォルトでサイドバーが表示されていた)。つまり、裏技でも必殺技でも、なんでもない。
にも関わらずここに書いたのは、この見せかけの2ペインがアウトライン・プロセッシングを行なう上で1ペイン型の長所をなくさずに2ペイン表示のよさをいかす方法であることを、強調したかったから [5]。
個人的な経緯を話すと、 OmniOutliner をつかい始めた頃にはさっさとサイドバーは非表示にして (とにかくシンプル好き) メイン画面だけでつかいつづけていたのだが、偶然これに気づいてから1年つかって効果を確かめた。少し遠回りしてこの機能の良さに気づいたからこそ、そのスマートさを実感できたと思っている。
そして、この見せかけ2ペイン表示の利点を明示することは、他のアウトライナーをつかっている人にも、自分のソフトウェアをアウトライン・プロセッシングのためにどうつかえばよいかを、考えてもらうヒントになると思っている。
リライト以外に、雑用をこなす道具としてアウトライナーをつかう際 (使い捨てアウトライン [6] を行ったり来たりする) にも、このやり方はかなり効果がある。
逆に、たとえば文章をとにかく一通り書いてしまう場面で、サイドバーの情報が気になるときは、サイドバーを消してしまう [7]。今書いているその文章に集中したいから、それ以外は何もみえないのが理想。
最後に、ぼくがサイドバーをつかうようになった副次的だけど個人的に大切な、もうひとつの理由を少しだけ。
ぼくは、ひとつのソフトウェアを全画面表示しながら (他のソフトやデスクトップが見えない状態。もちろん Notifications もオフ) 作業することがほとんど (iPad で書いたり読んだりして全画面表示の良さを実感し、Macでもそうしている)。しかし、サイドバーなしの OmniOutliner 画面だと、字が左によりすぎていて長時間書くと気になってくる。
これはたぶん、このデザインが、全画面表示をつかう人を想定していないためだと思う。MacBook Air 11” のような横長画面だととくに左寄りが気になる (今は 13” だけど、やはり文字の左寄りは気になる)。 WorkFlowy や Byword のようにもともと iOS (とブラウザ上の表示) を想定してデザインされた (?と推定中) のソフトだと、入力文字を表示する範囲を真ん中にするデザインがデフォルトだったりする。
左端にサイドバーを入れておくと、メイン画面が少し中央寄りになるので、その小さな欠点が解決できる。これは、そうでない人 (左寄りがなんぼのもんじゃと思う人や、複数のソフトウェアで複数のプロセスが同時進行する風景が好きという人) にうまく説明できない、でも自分にとっては納得できるかたちで書くための、大切な要素である。
- Tak. 2015. (1.5) シェイク. in アウトライン・プロセッシング入門
- Fujita G. 2014. Core functions enduing outliners to be dynamic media.
- Tak. 2015. (1.3) アウトライナーを選ぶ. in アウトライン・プロセッシング入門
- 正確には「一見2ペイン型アウトライナーのように見える1ペイン型アウトライナー」でしょうか。
- それを自然にできるようにした OmniOutliner のデザイナーは、トップダウンとボトムアップを繰り返すリライト作業で、アウトライナーが本領発揮することをきっと理解しているのでしょう。他の機能をみわたしても、そうだと思う点が多々あります。でもそれが、カスタマイズ可能性に隠れて控えめな表現しかされていないのも、このソフトウェアの特徴です。WorkFlowy や Byword のような、シングルタスクにフォーカスしたソフトウェアの (今は2つともユーザーが増えたせいか、時間が経ったせいか、複雑化しているようにも見えます..) 、メッセージが明確でマニュアルなどいらないという minimalist 的デザイン (Steve Jobs、いや Alan Kay がオリジン?) との根本的なちがいだと思っています。
- Tak. 2015. (3.3) 使い捨てのアウトライン. in アウトライン・プロセッシング入門.
- 5月23日に公開した最初の記事では、ここに「サイドバーは消してしまうか、その Contents をトップ項目で折りたたんでしまう。」 とかいていました。しかし、サイドバー内の項目名をすべて折りたたむために一番上の項目名をクリックすると、メイン画面もその階層までズームアウトします。また、サイドバーのツリーを折りたたんだまま、メイン画面で特定の枝にフォーカスすると、自動的にサイドバーでそのフォーカスした枝の位置がわかる形にツリー構造が展開します。これは、自分がフォーカスする位置を示すために意味のある方法ですが、サイドバーのツリーを折りたたんだままメイン画面のフォーカスを維持することはできません。最初に書いたことは、ぼくの勘違いでした。ごめんなさい。